BitmapConversion3 マニュアル
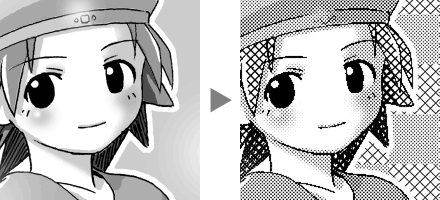
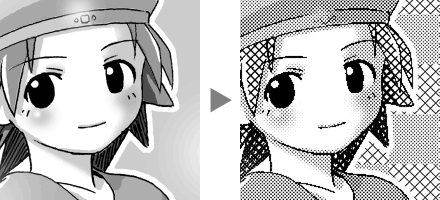
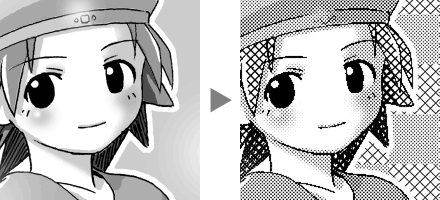
グレイスケールの画像を複数の設定で2値化します。例えばこんな具合です。

実際には、レイヤー毎に設定を変更することでこれを実現しています。BitmapConversion3はそのための操作を簡単に行うためのスクリプト群です。
※このスクリプトはPhotoshopCS以降専用です。
- 複数の2値化設定を使用できる。
- グレイスケールで作業するので濃度のイメージがつかみやすい。グレー濃度がそのままトーン濃度になります。
- 斜めのグラデーションもそのまま生成するためモアレが発生しにくい。
- 解像度変更、後でトーンを変更したくなった場合の変更が簡単。
- 複数画像(ページ)の一括処理が可能。
- リアルタイムではないので最終イメージは2値化するまでわからない。
- 書庫に含まれるファイルをディスク上に展開してください。置き場所はどこでもかまいませんが、Photoshopのプリセット\スクリプト内に置くとメニューに表示されるようになり、ショートカットキーを割り当てることが出来ますので便利です。
- はじめに2値化処理対象の画像を作成します。Photoshopを起動し、グレイスケールの新規ファイルを開いてください。
- スクリプトメニューから「トーン(名前選択)」を実行します。初回起動時のみ「トーンファイルを指定してください」と言われるので、参照から展開したtoneset.txtを選択します。
- ダイアログが表示されます。トーンの名前を1つ以上チェックして、実行を押してください。画像内に指定した名前のレイヤーが作成されます。
- 作成したレイヤーにグレーで何か描いて下さい。落書きでかまいません。面積が広い方が結果がわかりやすいです。
- 画像を保存します。
- スクリプトメニューから「トーン(2値化)」を実行します。ダイアログが表示されます。ここでは何もいじらずに「実行」を押してください。先ほど作ったレイヤー名の設定で2値化されます。
- 何枚か別のトーン名のレイヤーを作成して2値化を行うと動作がわかりやすいと思います。またはサンプルファイルを開いて「トーン(2値化)」を実行してみてください。
- トーン(名前選択)、トーン(直接入力)を利用して画像を作成し、トーン(2値化)で処理を行う、というのが基本的な使い方の流れになります。
2値化設定を複数使用するために必要なのがトーン定義です。
トーン定義は「2値化設定の各パラメータを記述した独自のコマンド文字列に、わかりやすくラベル名を定義したもの」です。これを画像のレイヤー名に指定することでスクリプトに指示を行います。
このトーン定義をまとめて記録したものがトーンファイル(トーンセット)になります。このスクリプトにはあらかじめいくつかの定義を行ったトーンファイル、toneset.txtが同梱してあります。
詳細については少し高度な内容になりますので、必要があれば下記に進んでください。
トーン定義、トーンファイル詳細
トーンファイルは各スクリプトで共通の設定になっています。トーンファイルを変更する場合は下記の点に注意してください。
- 初めに作成する処理対象(イラスト、原稿等)ごとに使用するトーンファイルを決定してください。トーン定義を途中で追加するのは問題ありませんが、全く別のトーンファイルに切り替えた場合、同じ名前でも別の定義になっているトーン名が含まれたり、使用しているトーン名が定義に含まれて居ない場合もあります。この場合、出力した2値化画像が意図したものでなくなります。
- 処理対象に含まれるトーン名がすべて、1つのトーンファイルに定義されている必要があります。同系列のトーン定義ごとにトーンファイルを分けておき、画像作成中に切り替えて使用する、といった使い方は出来ません。
- トーン化したくない線を含むレイヤーはあらかじめ2値化しておくか、「50%を基準に2階調に分ける」設定の定義にしておくと荒れません。
- 処理画像は出力画像と同じdpiで作成すると一番きれいに処理できます。
- レイヤー数が少ない方が処理が早くなります。レイヤーセットに対応していますので、同じトーンを使用するレイヤーが複数ある場合はレイヤーセットでまとめておくと処理が早くなります。(レイヤーセットは1階層のみ対応しています)
- トーン位置調整機能は解像度の高い画像でレイヤーの移動を行うため処理に時間がかかります。重ね貼りの必要が無い場合は無効にしておいてください。
- テキストレイヤーはアンチエイリアス無しに設定しておくときれいに出力できます。またテキストレイヤーが複数ある場合は、レイヤーセットにまとめておくと処理が早くなります。
- 後日再度2値化を行う時に処理が変わらないようにするため、使用したトーンファイルを原稿データと一緒に保存しておくことをお勧めします。
- このスクリプトを使用して、万一何らかの損害が発生した場合、当方では責任を負いかねます。あらかじめご了承ください。
- 改変、改良は自由に行っていただいてかまいません。再配布する場合はご連絡ください。
- スクリプト本体、またはこれを改変したスクリプトを商用利用、有料配布することは固くお断りいたします。スクリプトを利用して作成した原稿には制限はありません。(ただしスクリプト本体の内容を印刷、スクリーンショットを取った原稿は除きます)
- ご意見などございましたら下記アドレスまで。
そらかぜ工場:http://www016.upp.so-net.ne.jp/sorakaze/
2005.3 新瀬 進